Bitget Wallet OmniConnect
本章节旨在指引如何通过OmniConnect帮助已接入了WalletConnect的Dapp,在 Telegram Mini APP 中提供给用户链接 Bitget Wallet 和 Bitget Wallet Lite的能力,参考接下的内容将能帮助您快速实现此功能
如果您还不了解如何开发一个
Telegram Mini App以及如何使用Wallet Connect链接钱包,建议您先仔细阅读以下文档:
效果示例
目前因Telegram平台的限制,Wallet Connect 暂时无法在Telegram Mini App中正常工作,如果您也正在Telegram Mini App 中开发Dapp, 那么应该也会遇到类似问题:无论是链接钱包,还是唤起钱包进行签名,都无法通过 Wallet Connect 无法成功唤起 Bitget Wallet 或 Bitget Wallet Lite,一直在卡在唤起界面,或者无任何反应
通过参考本文档的配置可快速修复此类问题,让Dapp能在Telegram Mini App中正常使用Wallet Connect,并实现:
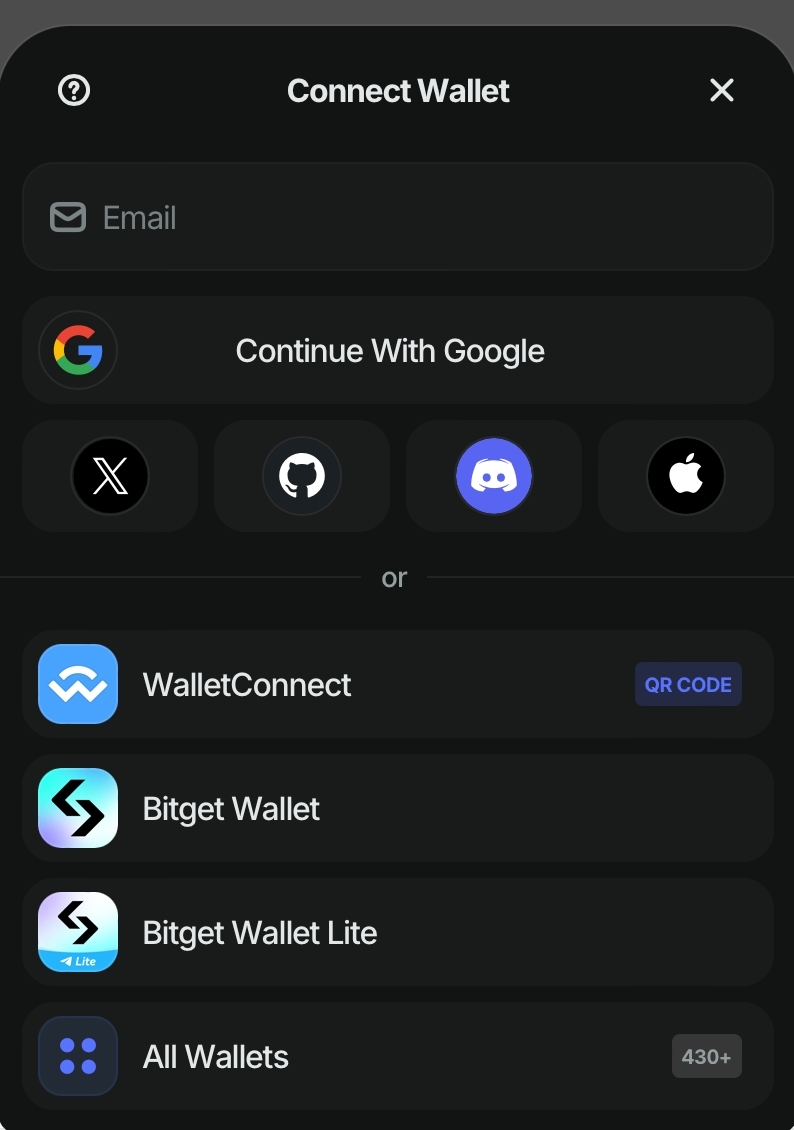
- 点击
Connect,打开展示钱包入口的弹窗,以供用户链接Bitget Wallet或Bitget Wallet Lite

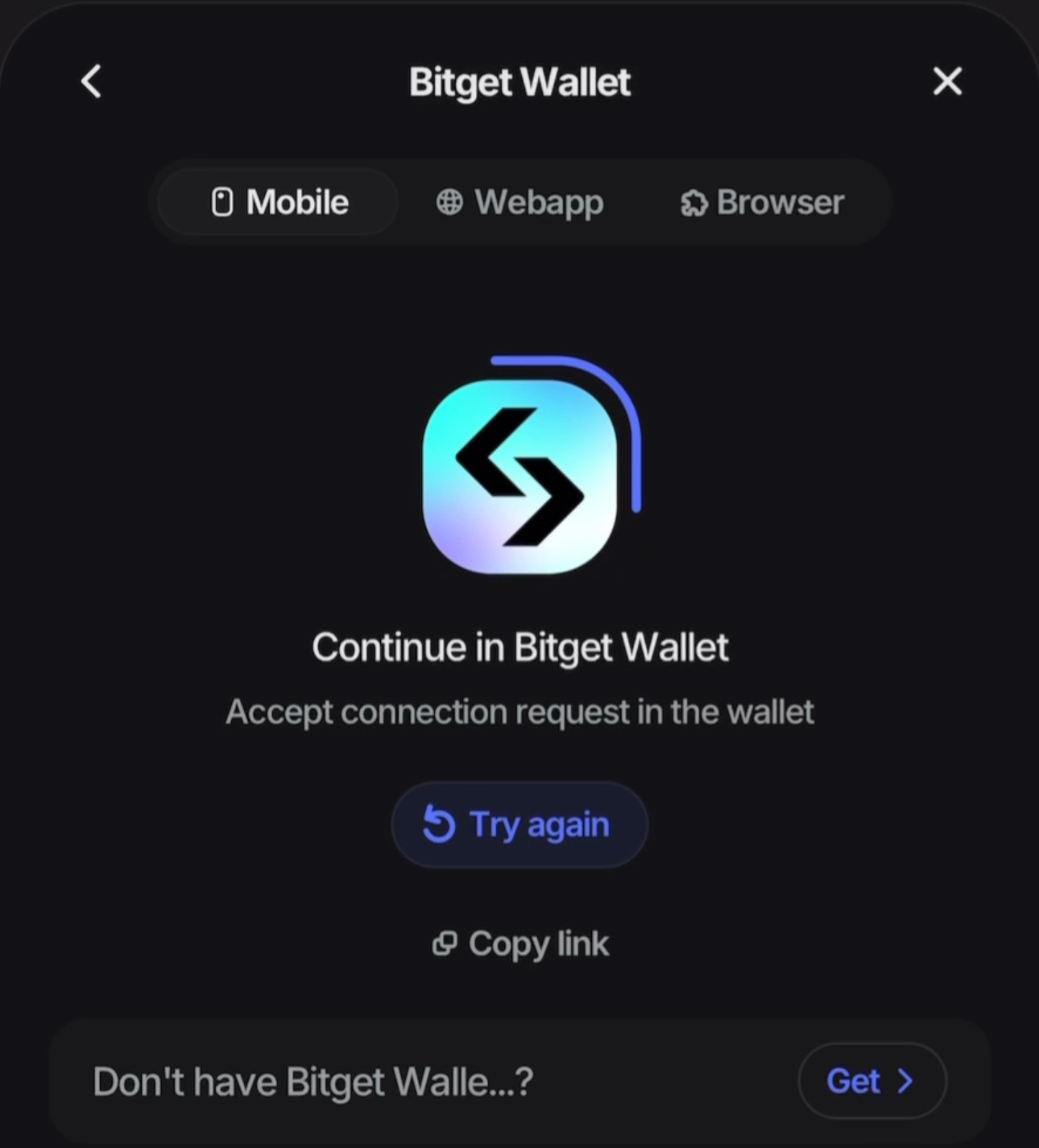
- 点击
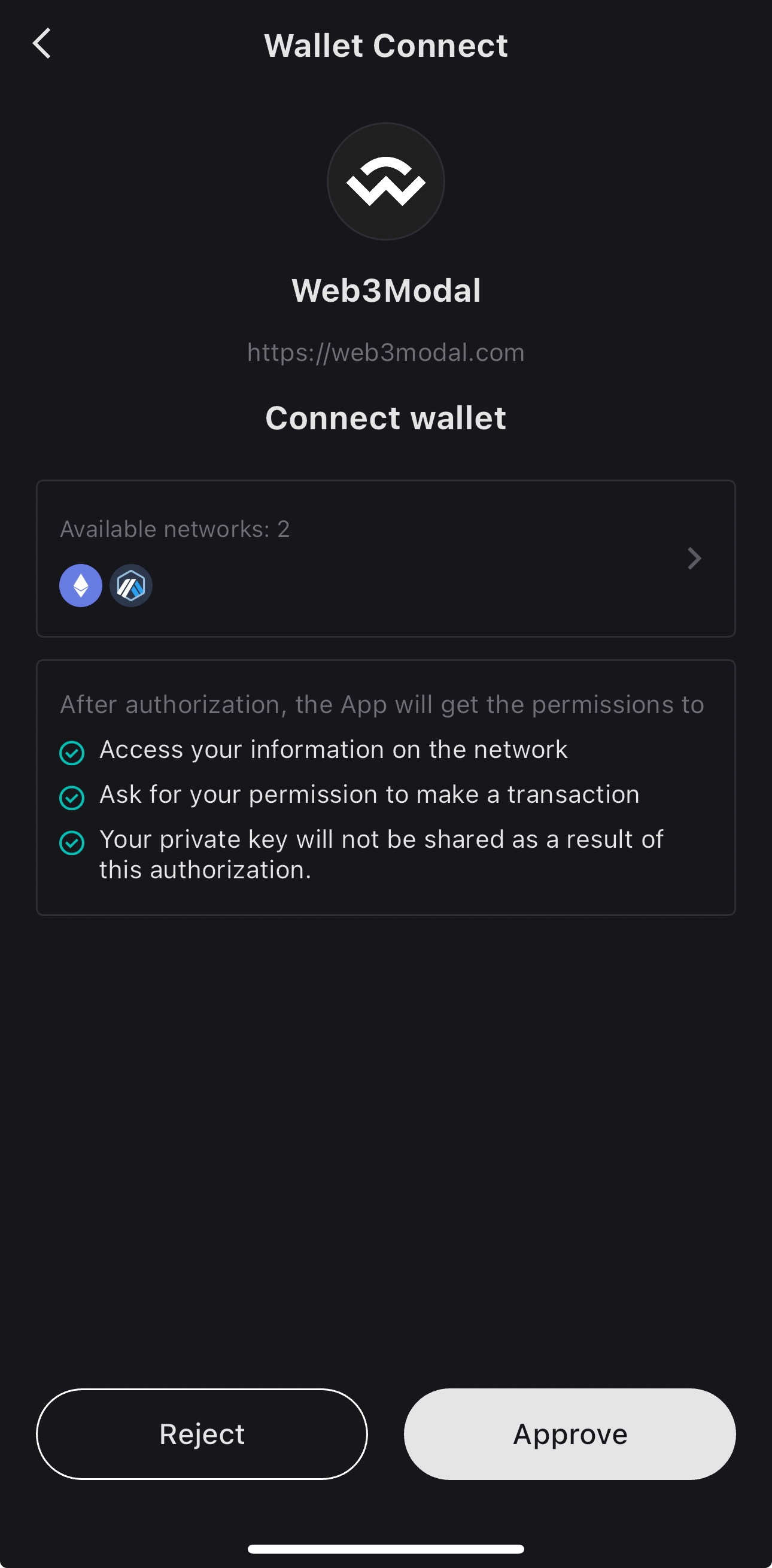
Bitget Wallet或Bitget Wallet Lite后,能够成功唤起并跳转至Bitget Wallet或Bitget Wallet Lite进行链接和签名


开发流程
接下来我们将使用Wallet Connect 官方提供的Demo代码,展示如何通过几行简单的配置,实现以上效果
1. 安装项目依赖
npm i @bitget-wallet/omni-connect @reown/appkit-adapter-wagmi @tanstack/react-query @wagmi/core @web3modal/wagmi networks react react-dom viem wagminpm i @bitget-wallet/omni-connect @reown/appkit-adapter-wagmi @tanstack/react-query @wagmi/core @web3modal/wagmi networks react react-dom viem wagmi2. Dapp 初始化 Wallet Connect 逻辑
此环节的重点是在createWeb3Modal的方法中传入featuredWalletIds, 通过此配置,将实现在Wallet Connect的链接钱包弹框中展示Bitget Wallet 或 Bitget Wallet Lite
featuredWalletIds: [
"38f5d18bd8522c244bdd70cb4a68e0e718865155811c043f052fb9f1c51de662", // Bitget Wallet project ID
"21c3a371f72f0057186082edb2ddd43566f7e908508ac3e85373c6d1966ed614", // Bitget Wallet Lite project ID
], featuredWalletIds: [
"38f5d18bd8522c244bdd70cb4a68e0e718865155811c043f052fb9f1c51de662", // Bitget Wallet project ID
"21c3a371f72f0057186082edb2ddd43566f7e908508ac3e85373c6d1966ed614", // Bitget Wallet Lite project ID
],// 0. Setup queryClient
const queryClient = new QueryClient();
// 1. Get projectId at https://cloud.walletconnect.com
const projectId = import.meta.env.VITE_PROJECT_ID;
if (!projectId) throw new Error("Project ID is undefined");
// 2. Create wagmiConfig
const metadata = {
name: "Web3Modal",
description: "Web3Modal Example",
url: "https://web3modal.com",
icons: ["https://avatars.githubusercontent.com/u/37784886"],
};
// Define chains
const chains = [mainnet, arbitrum] as const;
// create the connectors
const connectors: CreateConnectorFn[] = [];
connectors.push(walletConnect({ projectId, metadata, showQrModal: false }));
connectors.push(injected({ shimDisconnect: true }));
connectors.push(
authConnector({
options: { projectId },
socials: ["google", "x", "github", "discord", "apple"], // this will create a non-custodial wallet (please check https://secure.walletconnect.com/dashboard for more info)
showWallets: true,
email: true,
walletFeatures: false,
})
);
const wagmiConfig = createConfig({
chains, // Use the defined chains here
transports: {
[mainnet.id]: http(),
[arbitrum.id]: http(),
},
connectors: connectors,
});
// 3. Create modal
createWeb3Modal({
wagmiConfig,
projectId,
featuredWalletIds: [
"38f5d18bd8522c244bdd70cb4a68e0e718865155811c043f052fb9f1c51de662", // Bitget Wallet project ID
"21c3a371f72f0057186082edb2ddd43566f7e908508ac3e85373c6d1966ed614", // Bitget Wallet Lite project ID
],
});// 0. Setup queryClient
const queryClient = new QueryClient();
// 1. Get projectId at https://cloud.walletconnect.com
const projectId = import.meta.env.VITE_PROJECT_ID;
if (!projectId) throw new Error("Project ID is undefined");
// 2. Create wagmiConfig
const metadata = {
name: "Web3Modal",
description: "Web3Modal Example",
url: "https://web3modal.com",
icons: ["https://avatars.githubusercontent.com/u/37784886"],
};
// Define chains
const chains = [mainnet, arbitrum] as const;
// create the connectors
const connectors: CreateConnectorFn[] = [];
connectors.push(walletConnect({ projectId, metadata, showQrModal: false }));
connectors.push(injected({ shimDisconnect: true }));
connectors.push(
authConnector({
options: { projectId },
socials: ["google", "x", "github", "discord", "apple"], // this will create a non-custodial wallet (please check https://secure.walletconnect.com/dashboard for more info)
showWallets: true,
email: true,
walletFeatures: false,
})
);
const wagmiConfig = createConfig({
chains, // Use the defined chains here
transports: {
[mainnet.id]: http(),
[arbitrum.id]: http(),
},
connectors: connectors,
});
// 3. Create modal
createWeb3Modal({
wagmiConfig,
projectId,
featuredWalletIds: [
"38f5d18bd8522c244bdd70cb4a68e0e718865155811c043f052fb9f1c51de662", // Bitget Wallet project ID
"21c3a371f72f0057186082edb2ddd43566f7e908508ac3e85373c6d1966ed614", // Bitget Wallet Lite project ID
],
});3. Dapp 初始化页面逻辑和 @bitget-wallet/omni-connect
此环节的重点是在Dapp页面初始化时,通过执行overrideWindowOpen()方法,将修复Wallet Connect无法在Telegram Mini App中成功唤起 Bitget Wallet 或 Bitget Wallet Lite的问题
需注意:overrideWindowOpen()方法依赖于Telegram Mini App提供的API,因此仅能在Telegram Mini App中才能执行,您应确保在其他环境下不会执行此方法
useEffect(() => {
const initOverrideWindowOpen = async () => {
// 判断是否是Telegram Mini App的环境
const isTMA = await isTelegramEnvironment();
if (!isTMA) {
return;
}
// 执行@bitget-wallet/omni-connect 初始化方法
overrideWindowOpen();
};
initOverrideWindowOpen();
}, []);useEffect(() => {
const initOverrideWindowOpen = async () => {
// 判断是否是Telegram Mini App的环境
const isTMA = await isTelegramEnvironment();
if (!isTMA) {
return;
}
// 执行@bitget-wallet/omni-connect 初始化方法
overrideWindowOpen();
};
initOverrideWindowOpen();
}, []);至此,就完成了整个在Telegram Mini App中使用Wallet Connect链接Bitget Wallet 或 Bitget Wallet Lite的配置动作,再次总结核心的两个配置动作:
1. 初始化Wallet Connect时,将Bitget Wallet 和 Bitget Wallet Lite的ID配置到featuredWalletIds中
2. 初始化时执行@bitget-wallet/omni-connect中的overrideWindowOpen()方法
完整示例
import React, { useEffect, useState } from "react";
import ReactDOM from "react-dom/client";
import { createWeb3Modal } from "@web3modal/wagmi/react";
import { http, createConfig, WagmiProvider } from "wagmi";
import { mainnet, arbitrum } from "viem/chains";
import { walletConnect, injected } from "wagmi/connectors";
import type { CreateConnectorFn } from "@wagmi/core";
import { QueryClient, QueryClientProvider } from "@tanstack/react-query";
import { authConnector } from "@web3modal/wagmi";
import { isTelegramEnvironment, overrideWindowOpen } from "@bitget-wallet/omni-connect";
import "./styles.css";
// 0. Setup queryClient
const queryClient = new QueryClient();
// 1. Get projectId at https://cloud.walletconnect.com
const projectId = import.meta.env.VITE_PROJECT_ID;
if (!projectId) throw new Error("Project ID is undefined");
// 2. Create wagmiConfig
const metadata = {
name: "Web3Modal",
description: "Web3Modal Example",
url: "https://web3modal.com",
icons: ["https://avatars.githubusercontent.com/u/37784886"],
};
// Define chains
const chains = [mainnet, arbitrum] as const;
// create the connectors
const connectors: CreateConnectorFn[] = [];
connectors.push(walletConnect({ projectId, metadata, showQrModal: false }));
connectors.push(injected({ shimDisconnect: true }));
connectors.push(
authConnector({
options: { projectId },
socials: ["google", "x", "github", "discord", "apple"], // this will create a non-custodial wallet (please check https://secure.walletconnect.com/dashboard for more info)
showWallets: true,
email: true,
walletFeatures: false,
})
);
const wagmiConfig = createConfig({
chains, // Use the defined chains here
transports: {
[mainnet.id]: http(),
[arbitrum.id]: http(),
},
connectors: connectors,
});
// 3. Create modal
createWeb3Modal({
wagmiConfig,
projectId,
featuredWalletIds: [
"38f5d18bd8522c244bdd70cb4a68e0e718865155811c043f052fb9f1c51de662", // Bitget Wallet project ID
"21c3a371f72f0057186082edb2ddd43566f7e908508ac3e85373c6d1966ed614", // Bitget Wallet Lite project ID
],
});
const App = () => {
useEffect(() => {
const initOverrideWindowOpen = async () => {
// 判断是否是Telegram Mini App的环境
const isTMA = await isTelegramEnvironment();
if (!isTMA) {
return;
}
// 执行@bitget-wallet/omni-connect 初始化方法
overrideWindowOpen();
};
initOverrideWindowOpen();
}, []);
return (
<React.StrictMode>
<WagmiProvider config={wagmiConfig}>
<QueryClientProvider client={queryClient}>
<div className="centered-div">
<w3m-button />
</div>
</QueryClientProvider>
</WagmiProvider>
</React.StrictMode>
);
};
ReactDOM.createRoot(document.getElementById("root") as HTMLElement).render(
<App />
);import React, { useEffect, useState } from "react";
import ReactDOM from "react-dom/client";
import { createWeb3Modal } from "@web3modal/wagmi/react";
import { http, createConfig, WagmiProvider } from "wagmi";
import { mainnet, arbitrum } from "viem/chains";
import { walletConnect, injected } from "wagmi/connectors";
import type { CreateConnectorFn } from "@wagmi/core";
import { QueryClient, QueryClientProvider } from "@tanstack/react-query";
import { authConnector } from "@web3modal/wagmi";
import { isTelegramEnvironment, overrideWindowOpen } from "@bitget-wallet/omni-connect";
import "./styles.css";
// 0. Setup queryClient
const queryClient = new QueryClient();
// 1. Get projectId at https://cloud.walletconnect.com
const projectId = import.meta.env.VITE_PROJECT_ID;
if (!projectId) throw new Error("Project ID is undefined");
// 2. Create wagmiConfig
const metadata = {
name: "Web3Modal",
description: "Web3Modal Example",
url: "https://web3modal.com",
icons: ["https://avatars.githubusercontent.com/u/37784886"],
};
// Define chains
const chains = [mainnet, arbitrum] as const;
// create the connectors
const connectors: CreateConnectorFn[] = [];
connectors.push(walletConnect({ projectId, metadata, showQrModal: false }));
connectors.push(injected({ shimDisconnect: true }));
connectors.push(
authConnector({
options: { projectId },
socials: ["google", "x", "github", "discord", "apple"], // this will create a non-custodial wallet (please check https://secure.walletconnect.com/dashboard for more info)
showWallets: true,
email: true,
walletFeatures: false,
})
);
const wagmiConfig = createConfig({
chains, // Use the defined chains here
transports: {
[mainnet.id]: http(),
[arbitrum.id]: http(),
},
connectors: connectors,
});
// 3. Create modal
createWeb3Modal({
wagmiConfig,
projectId,
featuredWalletIds: [
"38f5d18bd8522c244bdd70cb4a68e0e718865155811c043f052fb9f1c51de662", // Bitget Wallet project ID
"21c3a371f72f0057186082edb2ddd43566f7e908508ac3e85373c6d1966ed614", // Bitget Wallet Lite project ID
],
});
const App = () => {
useEffect(() => {
const initOverrideWindowOpen = async () => {
// 判断是否是Telegram Mini App的环境
const isTMA = await isTelegramEnvironment();
if (!isTMA) {
return;
}
// 执行@bitget-wallet/omni-connect 初始化方法
overrideWindowOpen();
};
initOverrideWindowOpen();
}, []);
return (
<React.StrictMode>
<WagmiProvider config={wagmiConfig}>
<QueryClientProvider client={queryClient}>
<div className="centered-div">
<w3m-button />
</div>
</QueryClientProvider>
</WagmiProvider>
</React.StrictMode>
);
};
ReactDOM.createRoot(document.getElementById("root") as HTMLElement).render(
<App />
);